Pada artikel kali ini, saya akan menjelaskan kepada Anda bagaimana cara membuat atau memasang sebuah tabel kode warna untuk blog agar blog Anda lebih menarik dan bervariasi sehingga blog Anda lebih bagus .
Tabel warna ini sangatlah penting dan perlu bagi website yang memilih niche tutorial blog. Tabel warna ini membantu pengunjung untuk memilih warna yang diinginkan sesuai dengan selera yang Anda inginkan. Dan untuk tutorial kali ini saya akan menerangkan ada 2 pilihan model tabel warna. Kedua tabel kode warna ini sumber aslinya dari web Bloggingbolt.
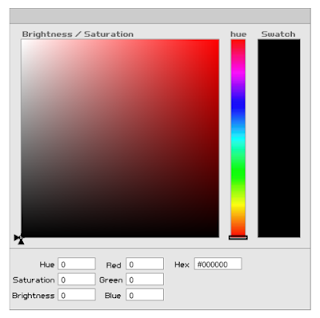
Tampilan Kode Warna Model 1:
Itulah tampilan kode warna model yang pertama. Bagaimana menurut Anda tertarik? Untuk script Kode Warna Model 1 Anda bisa browsing di web aslinya. Sedangkan untuk kode warna no 2 bisa Anda pasang di Blog Anda, jika Anda tertarik, maka Anda dapat mengikuti langkah demi langkah seperti dibawah ini:
- Pertama-tama masuk ke akun blogger Anda
- Kemudian tentukan ingin diletakan dimana kode warna pilihan Anda tersebut. Di sidebarkah, atau di pages blog, atau di postingan Anda ?
- Jika ingin memasang di sidebar, masuk ke Layout atau Tata Letak >> kemudian klik : Add gadget / Tambahkan Gadget >> Add HTML/Java Script >> Masukan kode warna pada kolom Konten, kemudian >> Simpan.
- Jika Anda ingin memasang di Halaman / Page blog, masuk ke Pages/ Laman >> New Page >> Blank page >> Masukan kode warna pilihan Anda.
- Jika Anda ingin memasang di postingan blog, masuk ke Post >> New post >> Masuk mode HTML (Ingat! bukan Compose) >>> Masukan kode warna dibawah ini.
Kode Warna Model 2:
<center> <object border="0" classid="clsid:D27CDB6E -AE6D-11CF-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0" height="480" id="obj1" width="480"> <param name="movie" value="http://www.2createawebsite.com/build/color.swf"><param name="quality" value="High"> <embed src="http://www.2createawebsite.com/build/color.swf" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" name="obj1" width="485" height="485" quality="High"> </embed> </object> </center>
Penampakan Kode Warna Model 2


0 Response to "Cara Membuat Kode Warna Untuk HTML Pada Blog"
Post a Comment